Can someone explain why I get so few division points in ranked UFC 4. I got 10 wins in a row and only have 872 points. I used to get a lot

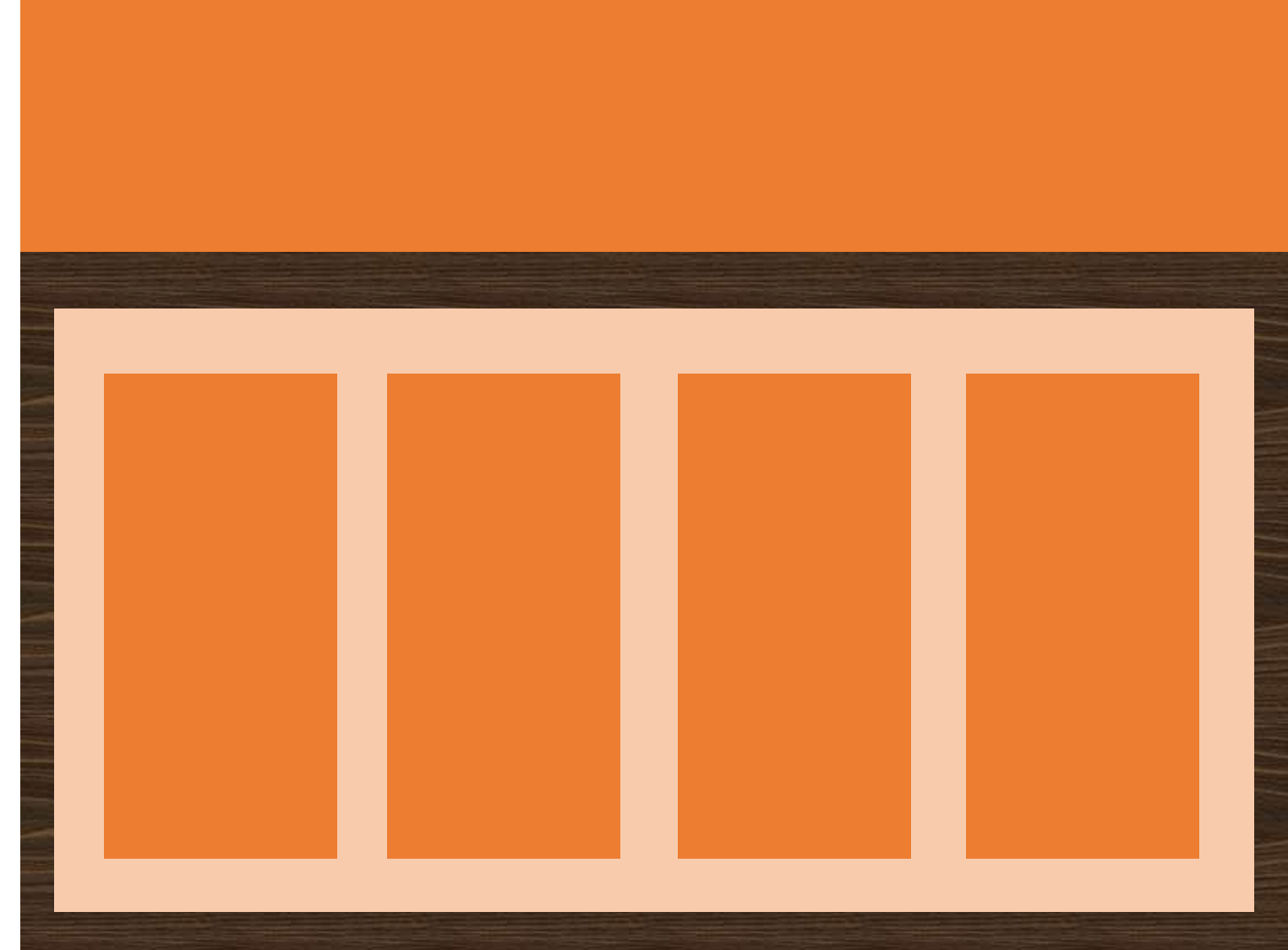
html - How can I have 4 divs inside a div that are all equal in size and are not joined together? - Stack Overflow





/Formation%204%20DIV%20Tenun-600x600.jpg)